Hello, Pollination community! ![]()
We are extremely excited to announce the support for building Pollination [custom] apps. Pollination apps will become a major part of the Pollination ecosystem and provide a new level of freedom and flexibility to prototype and build new functionalities on top of Pollination. Here is a sample app to review the results of a simulation for the LEED Option II daylight credits.
You can try out this app live here!
Content
- TL;DR (Too Long; Didn’t Read)
- Why Pollination Custom Apps?
- What is a Pollination Custom App?
- Development Roadmap
- Getting Started
- Additional resources
- Credits
TL;DR (Too Long; Didn’t Read)
-
You can create a presentation-ready custom app by writing less than 100 lines of Python code using Streamlit, Pollination, and Ladybug Tools libraries.
-
If you have an idea for a new app or have any related questions, you can post your questions under the #apps category.
-
Check out one of our many example apps, including one for comparing the results for parametric studies using parallel coordinates. You can play around with the live version here.



Why Pollination Custom Apps?
One of the earliest guiding principles of Pollination is to empower users to build custom advanced solutions that are tailored to their specific needs on top of ready-to-use, modular units of logic. That’s why we re-wrote all the Ladybug Tools core libraries and developed Queenbee and the Pollination Recipes.
Our initial hope was to get more of the users to write their own custom recipes which also include post-processing and results visualization but it turned out that writing or even modifying an existing recipe can be a daunting effort. We also realized that most of the customization that a user is interested to work on happens close to the end of the process. In other words, very few of our users are interested in editing the core logic of a Recipe and are mostly interested in additional post-processing and visualization.
We needed a solution to be easy to develop, presentation-ready, and easy to integrate into the rest of the Pollination Ecosystem. And that’s why Pollination Custom Apps was born.
What is a Pollination Custom App?
In short, a Pollination Custom App is a Streamlit app that is taking advantage of Pollination API, Ladybug Tools SDKs, and Pollination 3D viewer.
- Streamlit simplifies the process of building the web app itself. It also provides several solutions for results visualization using graphs and charts.
-
Pollination API provides you with:
- The ability to schedule and execute simulations from inside the app
- The results of the simulations that have been executed
- Ladybug Tools SDK provides you with a wealth of knowledge for weather data analysis and environmental building simulation
- Pollination 3D viewer allows you to visualize the results of your studies in 3D.
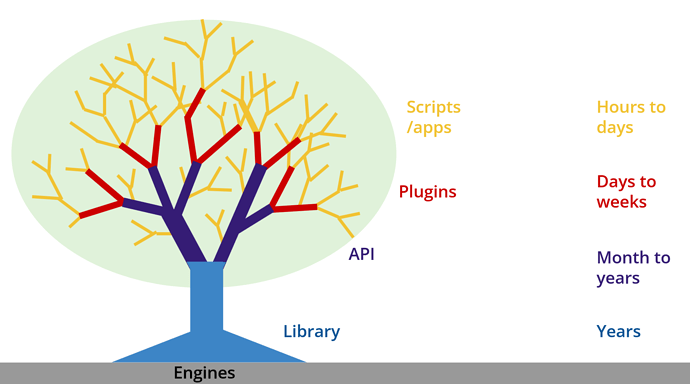
With this infrastructure, you can build fully functioning apps in hours instead of spending months of time and resources.
Watch the announcement of the Pollination App during our latest user meetup with some additional slides and explanations. It starts at 13:33.
What is on the roadmap?
Improving pollination-streamlit library
The Pollination Streamlit library is new and is providing the most common use cases to interact with the Pollination API from inside an app. We will be improving the library based on your feedback and your needs.
Deploying the apps to Pollination
Right now you can deploy these apps locally and deploy them yourself or use Streamlit’s offering to deploy them. In the next quarter, we will be working on integrating the apps into the Pollination platform which will simplify the process of deploying and sharing the apps.
Improving the 3D viewer
We have a long list of improvements for making the 3D viewer more flexible inside the apps.
Integrate the apps with the CAD plugins
We are working on a library that allows you to load the Pollination apps inside the Pollination CAD plugins. That means that you can write the app once and then re-use it from all of these platforms. Here is a sample app that allows you to bake the context geometry directly to Rhino.
Stay tuned as we will release this future soon!
Make sure it does what you need!
The apps are the outcome of getting feedback from users like you. Now we need to make sure they are capable of doing what you need them to do for your work. Let us know what you need and we are here to help you make it happen!
Getting Started
The best way to get started is to start by checking out the sample apps and trying to modify them for your own use case. Additionally, I’m including one simple example here if you want to start from scratch.
Interactive sunpath
Here is a simple app that creates a 3D sunpath. For this example, and to keep it simple, I only used the Ladybug Tools libraries in this example and didn’t use the pollination-streamlit library to use the Pollination API.
import pathlib
import streamlit as st
from streamlit_vtkjs import st_vtkjs
from ladybug.sunpath import Sunpath
# make it look good by setting up the title, icon, etc.
st.set_page_config(
page_title='Interactive Sunpath', layout='wide',
page_icon='https://app.pollination.cloud/favicon.ico'
)
st.sidebar.image(
'https://uploads-ssl.webflow.com/6035339e9bb6445b8e5f77d7/616da00b76225ec0e4d975ba_pollination_brandmark-p-500.png',
use_column_width=True
)
# create the control panel
latitude = st.sidebar.slider('Latitude', -90.0, 90.0, 0.0, 0.5)
longitude = st.sidebar.slider('Longitude', -90.0, 90.0, 0.0, 0.5)
north = st.sidebar.slider('North', -180, 180, 0, 1)
menu = st.sidebar.checkbox('Show viewer controls', value=False)
@st.cache(suppress_st_warning=True)
def create_sunpath(latitude, longitude, north):
"""Create the sunpath geometry."""
folder = pathlib.Path('./data')
folder.mkdir(parents=True, exist_ok=True)
name = f'{latitude}_{longitude}_{north}'
sp = Sunpath(latitude, longitude, north_angle=north)
sp_file = sp.to_vtkjs(folder.as_posix(), name=name)
return sp_file
# call the function to create the sunpath
sp_file = create_sunpath(latitude, longitude, north)
# update the viewer
st_vtkjs(sp_file.read_bytes(), menu=menu, key='viewer')
Additional Resources
If you are not familiar with the Ladybug Tools libraries, you can start from this page. It lists all the libraries with a link to their documentation:
For understanding how to interact with the Pollination API see pollination-streamlit. This is also very helpful if you want to use Pollination with other Python app builder platforms like Dash.
Credits
The fact that we can build a functioning app in just a few hours is because of all the great work that has been done over the years by several teams and individuals besides our team at Pollination. We want to thank them for all their work and we hope they are happy to see the result of their work empowering the next generation of custom apps for improving the built environment.
In particular, we want to thank:
- The Streamlit team for developing Streamlit (GitHub - streamlit/streamlit: Streamlit — A faster way to build and share data apps.)
- The Argo team for developing Argo workflows (GitHub - argoproj/argo-workflows: Workflow engine for Kubernetes)
- The Ladybug Tools community and developers who contributed to the project by code, reporting bugs, or providing feedback (Ladybug Tools · GitHub)
- The developers of all the simulation engines that are used by Pollination recipes including but not limited to Radiance, OpenStudio and EnergyPlus
Thank you and happy Winter solstice and Yalda! Happy coding!