@Mostapha while I have you here…
I recall you mentioning something in your tutorial about making Pollination more compatible with Colibri/Design Explorer. It almost sounded like you were planning to host something similar directly on Pollination - did I understand that correctly? The reason I was testing the above workflow was precisely to see how (and how quickly) I could get parameter study results in a viewable form - would be great to know what your plans are to that end. (Happy to re-post this to the Early Access thread if you think it’s better there)
Hi @Max, another great question! You are winning the award for the best questions of the month! ![]()
You did! And it looks like it’s not as bad that I talk about random things when I record the videos.
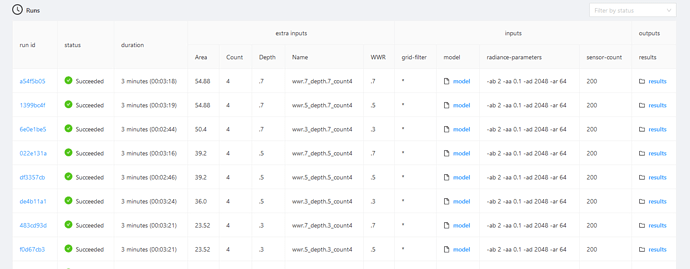
As you have probably seen we already have a table for the runs inside a job. This is the same structure as DesignExplorer’s input file and can be visualized as parallel coordinates graph which is what DesignExplorer is using.
Now we need to extra steps to be able to offer that as a full feature:
-
The ability to generate images and even 3D models with results embedded in the geometry as part of the recipe. This will remove the need to download the results back to Grasshopper/Rhino/Revit for visualization. The current solution is just a temporary one until we have a better web-based solution.
-
Make it easier for users to customize the recipes so you can add what is needed for post processing the results including the ability to customize the images and graphics that are generated for each run.
@devang is working on the first one as part of the honeybee-vtk library. This should be available before the end of the early access. See here for a couple of examples:
We have been discussing the second one for some time now and I will have a call with @antoine and @tykom later today to finalize the scope and start the project next week. This is on top of the list for us. We know making it easier to edit and build the recipes is the key to empower everyone to build on top of each others work which will get us to the “smart room” that we are trying to build faster!
I hope this answers your question. Let me know if you have any other questions and thank you for bringing up all of these great points. Cheers.
Thanks @Mostapha I’ll happily accept that award 
I feel a bit cheeky asking for all the following features, but since you asked us to share our thoughts…
If you’re planning to integrate a DesignExplorer-like service on Pollination, here is my wish list to get the most value out of it:
- Allowing for categorical variables
- Some ability to customize the interface on a project-by-project basis. For example, sometimes we have studies that don’t warrant any kind of screenshots or 3D views (e.g. when we are only varying the thermal properties of the building envelope) - in those cases it would be good to just omit the images (and not have dummy images as is currently the case)
- Being able to share a study with a client. I.e. the ability to send a URL of our study to a client who doesn’t have a Pollination account. This client-facing version would need some customization (e.g. you wouldn’t want there to be a “get data” button). Also, adding to the last point, the ability to customise fonts and colours to match the client/project would be great.
- A guarantee that the data is stored safely, and the ability to only allow access to select people.
Not sure if all this is too much to ask but I thought I’d give it to you in writing in case it comes up!
Hi @Max, Another good question and no reason to feel anything but proud. We really really appreciate you sharing your thoughts and insight. See my notes below:
This is something that depend on the recipe. If the changing input is categorical then it will show up as categorical.
Similar to your other point it is also something that you can edit in the recipe. You are fully in control of each column of inputs and outputs! If you have outputs as images they will show as a grid of images. If you don’t then it will only be a parallel coordinate with a table of values.
We don’t have the option to share with public for private projects so they need a Pollination account - As it is right now you can invite them to your organization, add them to their specific team and control their access to projects. Sharing data with your clients is something that Pollination offers and we can work on it to make sure it addresses your needs but for security reasons I don’t think we want to allow sharing with outside collaborators without having control on the permissions.
This is very closed to what we currently call a Pollination App. You are trying to build an interface on top of data with a very specific design.
We are keeping an eye on streamlit (https://streamlit.io/) and other similar technology for creating dashboards/apps. This one will take some time for us to build the integration but it is part of the long-term plan.
As I mentioned above, that’s an integrated part of Pollination. I don’t know how many platforms implement full Role-Based Access Control (RBAC) before the early access but we did that for Pollination since we know how important it is in the industry otherwise the collaboration that we are building the platform for will not happen!
@Mostapha, regarding your responses to my first two points - you’re talking about the Pollination-based version of Design Explorer that isn’t out yet, and not the Design Explorer that we already know, correct?
I am curious to know a bit more about where you are going with the apps - Does this mean we could build custom dashboards like with HumanUI? Would it then be possible to this dashboard to run simulations on the fly, instead of having to have pre-run all variations as is the case with Design Explorer?
Hi @Max,
Yes.
The short answer is yes but I’m going to write a little bit more about the idea behind apps.
Disclaimer: We haven’t started the development of Pollination Apps yet but it is on our roadmap. The name and the details of the project might change in the future.
Simply put Pollination App is a UI integrated with Pollination Recipes and output visualization. You can design your app to re-use the data that is already generated or to execute a simulation live. It depends on the recipe that is used by the app. To use Streamlit apps as an example here is one that is using generated data: https://share.streamlit.io/streamlit/demo-uber-nyc-pickups/ and here is another one that does some live calculation: https://share.streamlit.io/streamlit/demo-face-gan/ - They are both apps but with two different approaches.
Recipes and apps are complementary. Recipes provides maximum freedom and flexibility while app provide control and ease of use.
Oh wow streamlit looks great!!
If my understanding is correct, we have freedom to create our own apps by integrating Pollination API. I am curious about the allocation of compute hours for these projects . Can you please explain a bit more about the Tier System for Enterprise Projects and the free Projects.
That’s correct.
As I mentioned above, this project is currently under development. Pricing and accessibility will be decided as we are developing the tools and making them publicly available. I wish I had a better answer for you right now. Sorry! ![]()
Hi @mostapha,
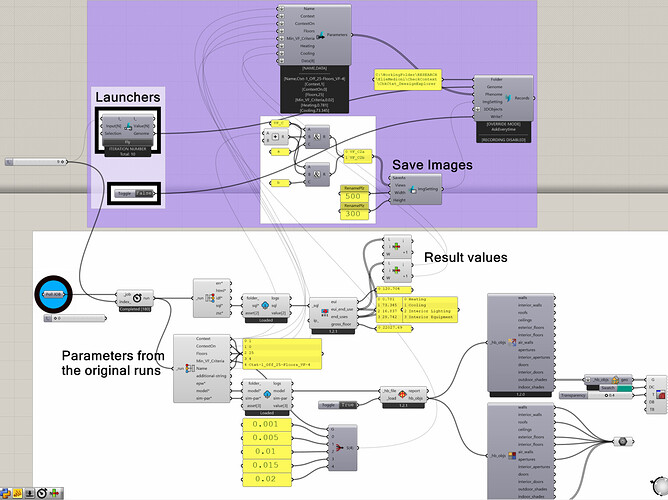
Retaking the original question, i thought that i created a workflow that can deal with exporting to DesignExplorer.
Unfortunately it doesn’t. The csv file shows only -999 values and the images are empty.
In any case will be glad to hear your opinion about why this is not working (Colibri faster than Pollination calling results?).
This is the image of what i tried to do:
Thanks,
-A.
Hi @ayezioro, did you right click on the components and ensured they are not running asynchronously? By default it runs in non-blocking mode and doesn’t wait for that execution to finish.
No … i didn’t … 
Now i did. Those who know … know. Others learn (hopefully).
In any case i thing this workflow can help others asking for the combination of Pollination and DE.
Thanks @mostapha!
-A.
Hi @ayezioro, As usual it’s on me! I forgot to mention it in the video. Sorry!  - great to know that it is working now.
- great to know that it is working now.
@jankivyas, we may want to add a note to the video on YouTube or record a new one.
Hello everyone! I’m glad to let you know that we finally have a solution for this topic. We started the project to integrate Pollination with Streamlit.
You can use pollination-streamlit library to communicate with Polllination API from inside Streamlit apps. We also packaged our 3D viewer as a Streamlit component which means you can easily embed it insider your apps.
We already developed several apps as a reference to get you started.
Among the apps there is a DesignExplorer-like app which also has a simple example code for post-processing. You can see the source code here and check it live version here.
We will work on a solution to allow you deploy and access the apps on Pollination directly but until then you can either run them locally or use Streamlit for deployment of the apps. Let me know what you think.
I think this is great!!!
Thanks @mostapha and team!!
-A.
Exited noises intensify